
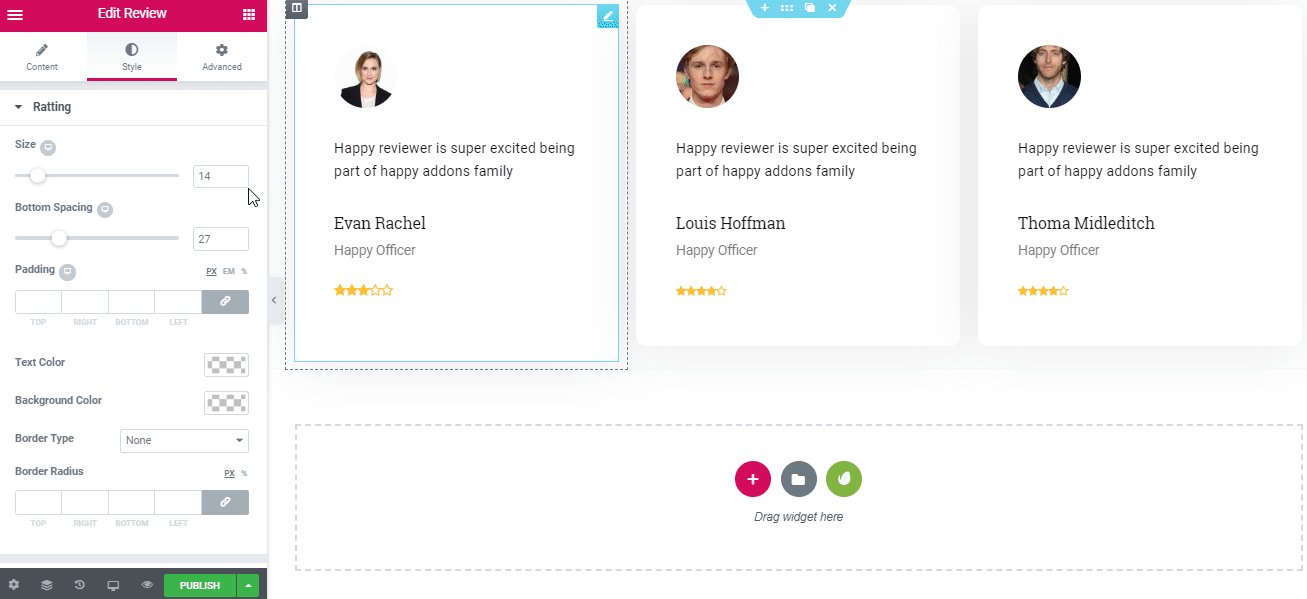
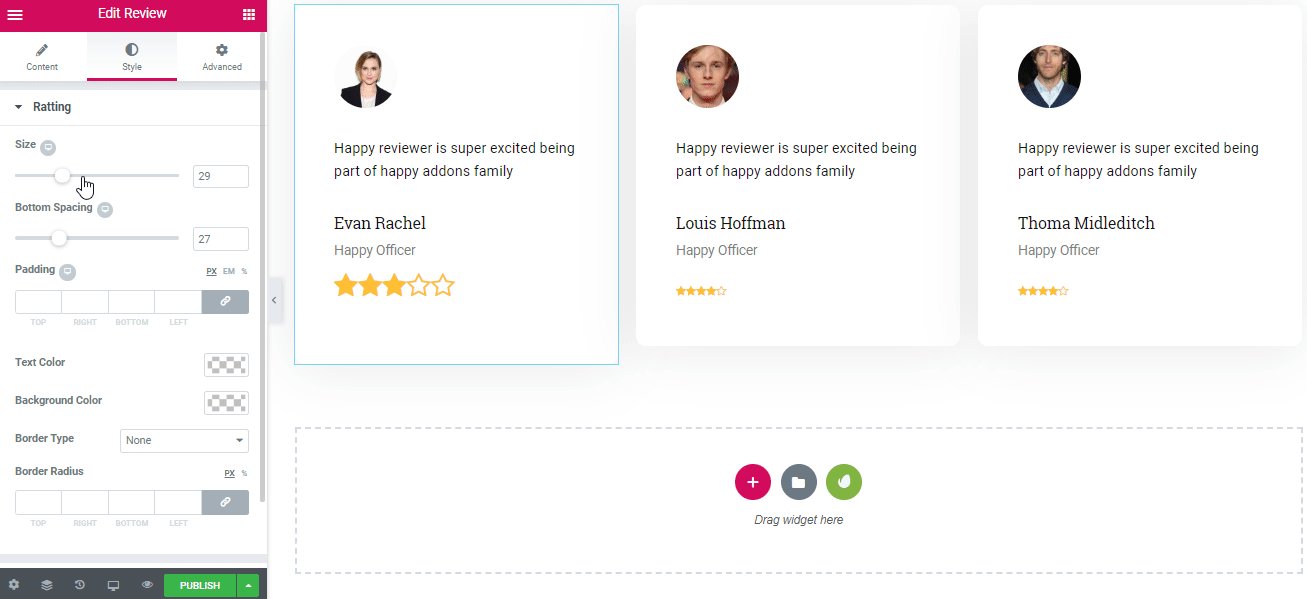
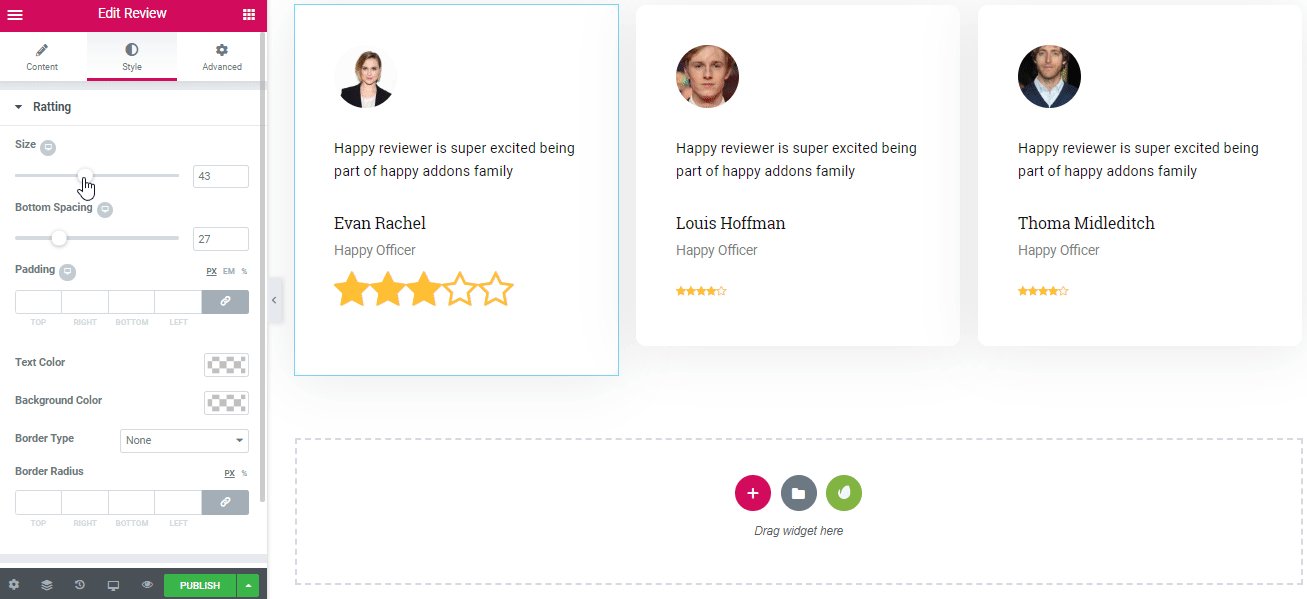
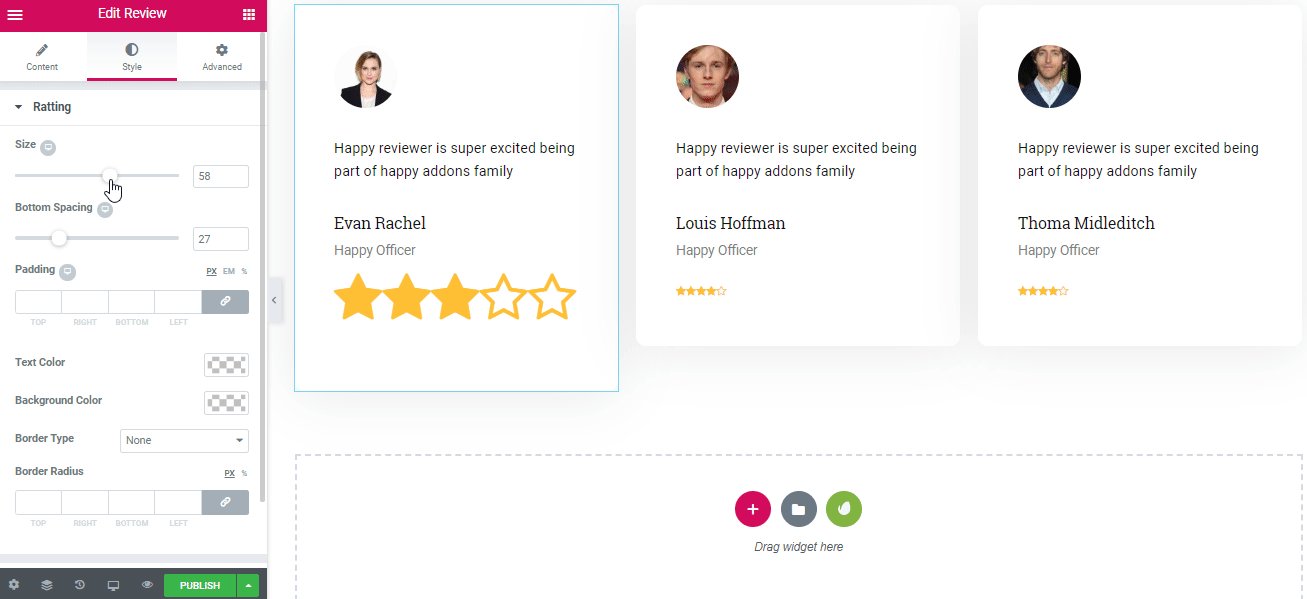
Create Trendy Designs with Elementor to Showcase Online Review for Business
374 'User Reviews Section' Design Examples Also referred to as: User Ratings, Customer Reviews User reviews aren't just important, they are critical to users' purchasing decisions. During our large-scale usability testing, 95% of users relied on reviews to evaluate the product or learn more about products.

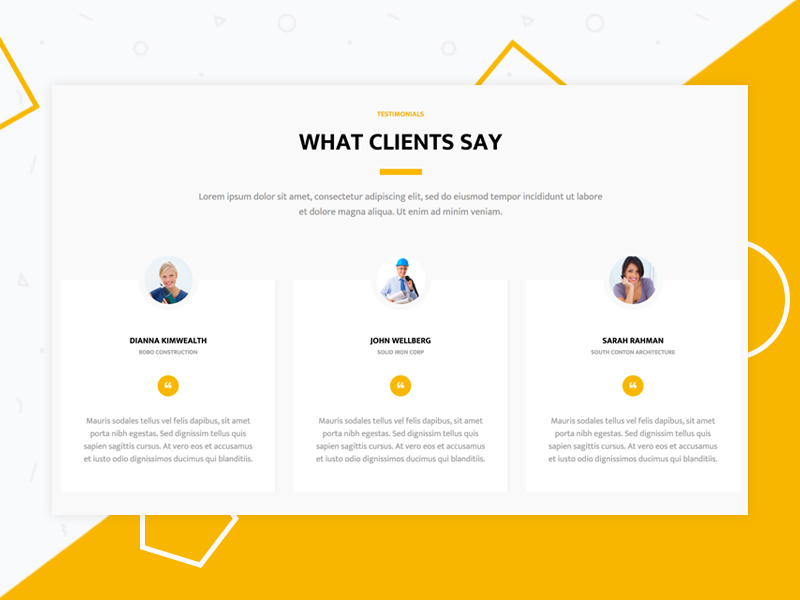
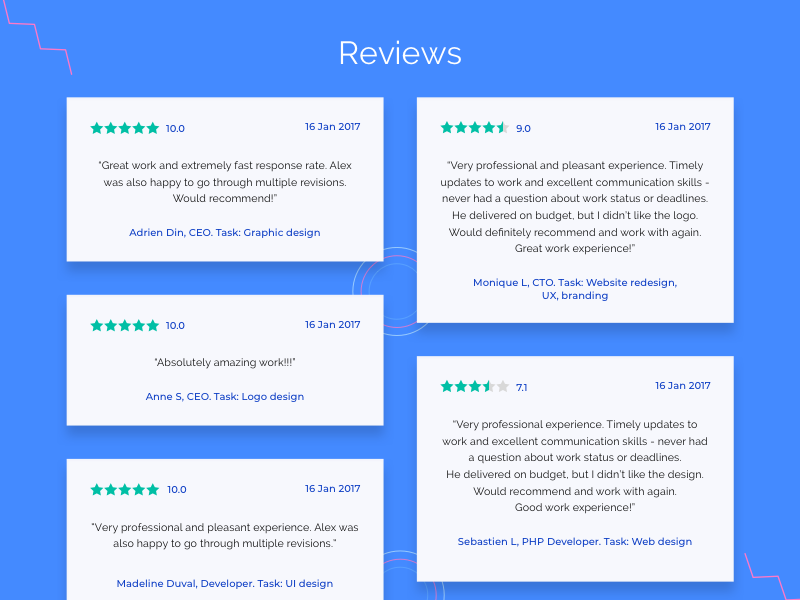
Testimonials by htmlstream on Dribbble
Bootstrap Testimonials / Reviews - free examples & tutorial. Responsive Testimonials / Reviews templates built with Bootstrap 5. Testimonial page and section templates with stars, images, background images, cards & more.

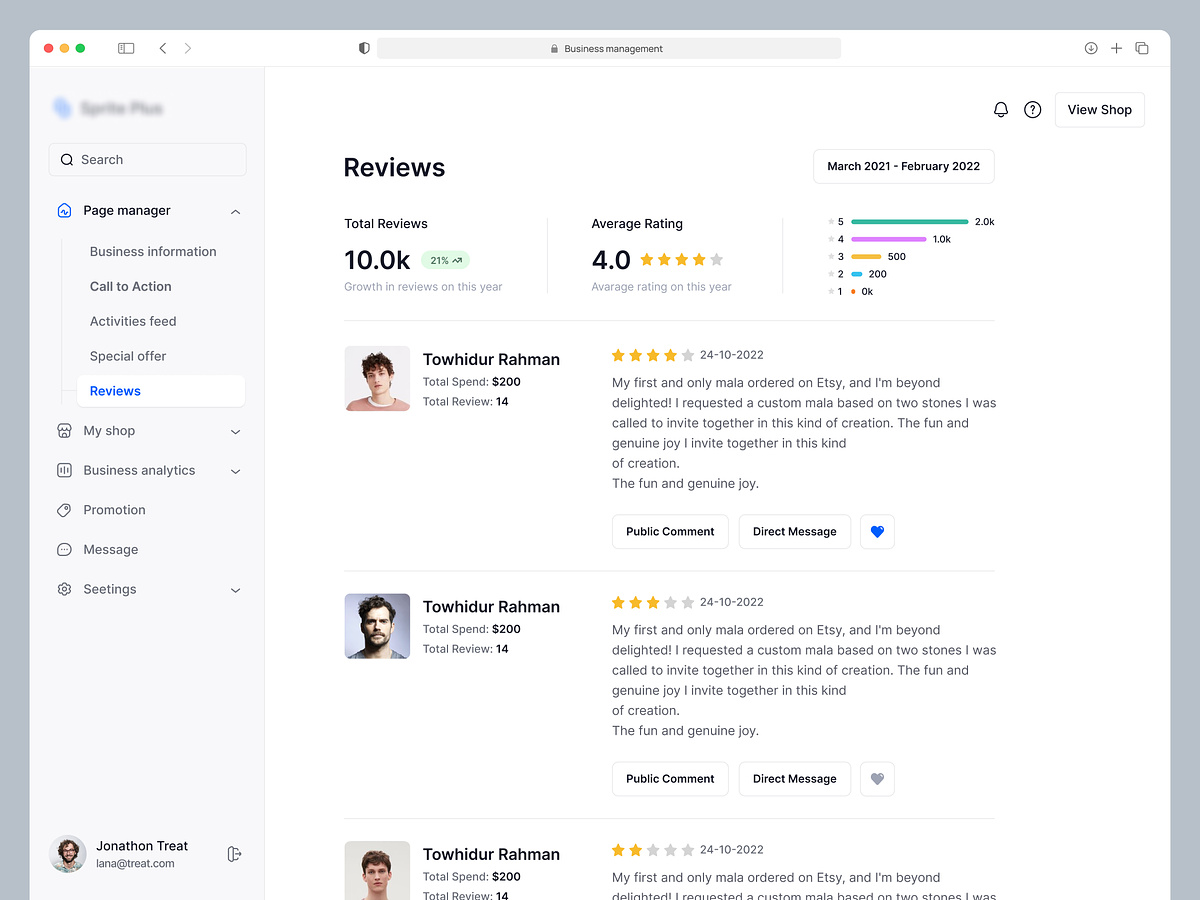
Customers Review Dashboard by Omar Faruk on Dribbble
Reviews 2,508 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. 1 UIG Studio Team 5 1.7k Robbin Cenijn 196 27.6k 1 Ildiko Gaspar Pro 563 252k Britton Stipetic Pro 29 2.6k Mailchimp Hide ads Advertise Hassu 051 1 338 QClay Team 503 338k

Product reviews how to create the best review section for your product page Contentsquare
What is a testimonial in UI/UX design? A testimonial is an honest endorsement or review from a customer describing how a product or service met their expectations or resolved their problems.

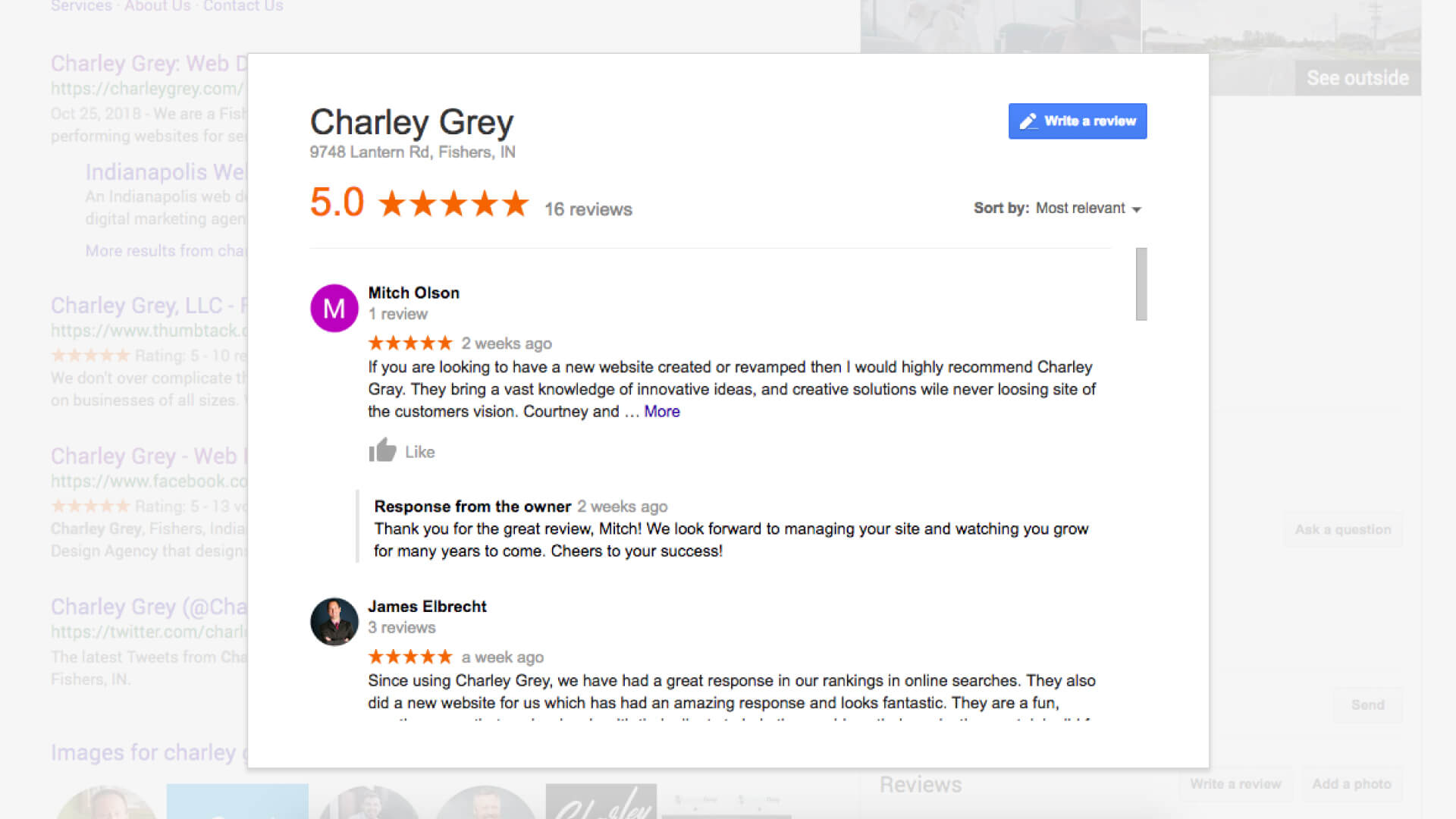
Do Google Website Reviews Matter? Charley Grey Web Design
15 Best Review Website Design Examples for 2023 Rating By Industries 11 Sep 2021 10 min read Kostia Varhatiuk Recommended for you By Industries Examples of Inspirational Web service Websites Looking for inspiration for your web service site?

9 UX Tips for Customer Review Section on Product Pages Magezon
The section reviews and approves the design professional contracts. The Section maintains a database of their design reviews and approvals for state agency capital improvements. The Design Review staff can be reached at 501-682-5544 and is located at: 501 Woodlane, Suite G-01. Little Rock, AR 72201. Links.

Premium Vector Customer feedback review or testimonial design with black and yellow color
FigJam. Host digital feedback meetings on FigJam's design critique template to collaborate more efficiently than ever before. Easy-to-use tools allow you to focus on the designs you're developing and the input you're gathering, while integrated widgets like Lil' Chat and Excalidraw Pad make for easy communication and creativity.

Web site design template online reviews Royalty Free Vector
Zendesk Customer service software provider, Zendesk, has created a visual, clean layout to showcase their customer testimonials. With a card-inspired format, you can scroll down the page to get a small snippet of each story and click to read the full narrative.

Responsive Clients Review Design using HTML CSS
Review Section Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. 11WOODS Team 1 257 Karthik N S 28 33.4k Sign up to continue Discover 2 Review Section designs on Dribbble. Your resource to discover and connect with designers worldwide.

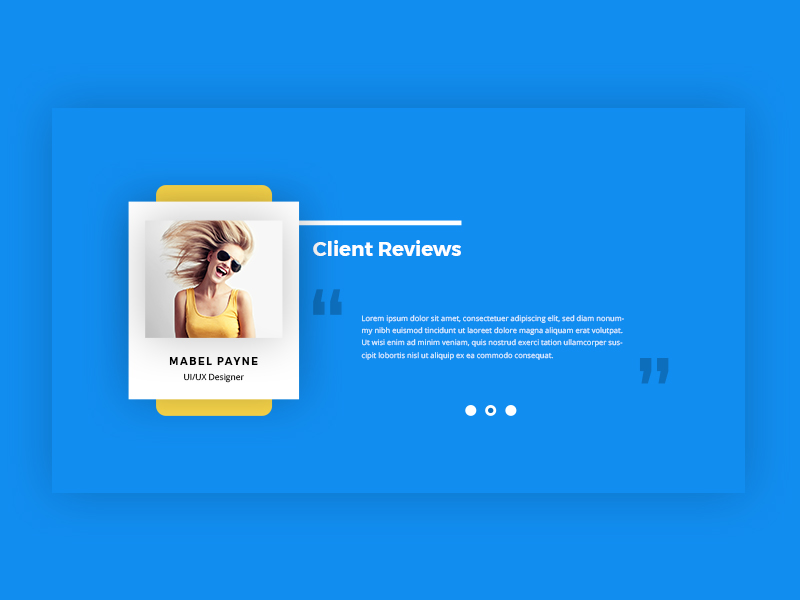
Layout Explorations Testimonial Section Testimonials design, Testimonials web design
Notice at collection. . Jun 28, 2017 - Client Review Section designed by Junaed Ahmed Numan. Connect with them on Dribbble; the global community for designers and creative professionals.

Responsive Customer Reviews on Website Only Using HTML and CSS
Unique review section work, designs, illustrations, and graphic elements. Explore thousands of high-quality review section images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Reviews section by Madalina Taina for Inotec Agency on Dribbble
Daily UI Design Challenge 12/100 - Testimonial block Like. Amarnath Nagula. Like. 0 1.2k. Like. Olipse Team. Like. 12 1.9k 1. View Product & Customer's review section. Product & Customer's review section Like. Khanh Pham. Like. 31 25.8k View Roqqu Web Component. Roqqu Web Component Like. Tayo Olakunle. Like. 0 1.3k

Client Review Section by Junaed Ahmed Numan on Dribbble
To make this website (Responsive Review Section), you need to create two files: an HTML file and a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension. CSS provides style to an HTML page.To make the page attractive create a CSS file with the name style.css and remember.

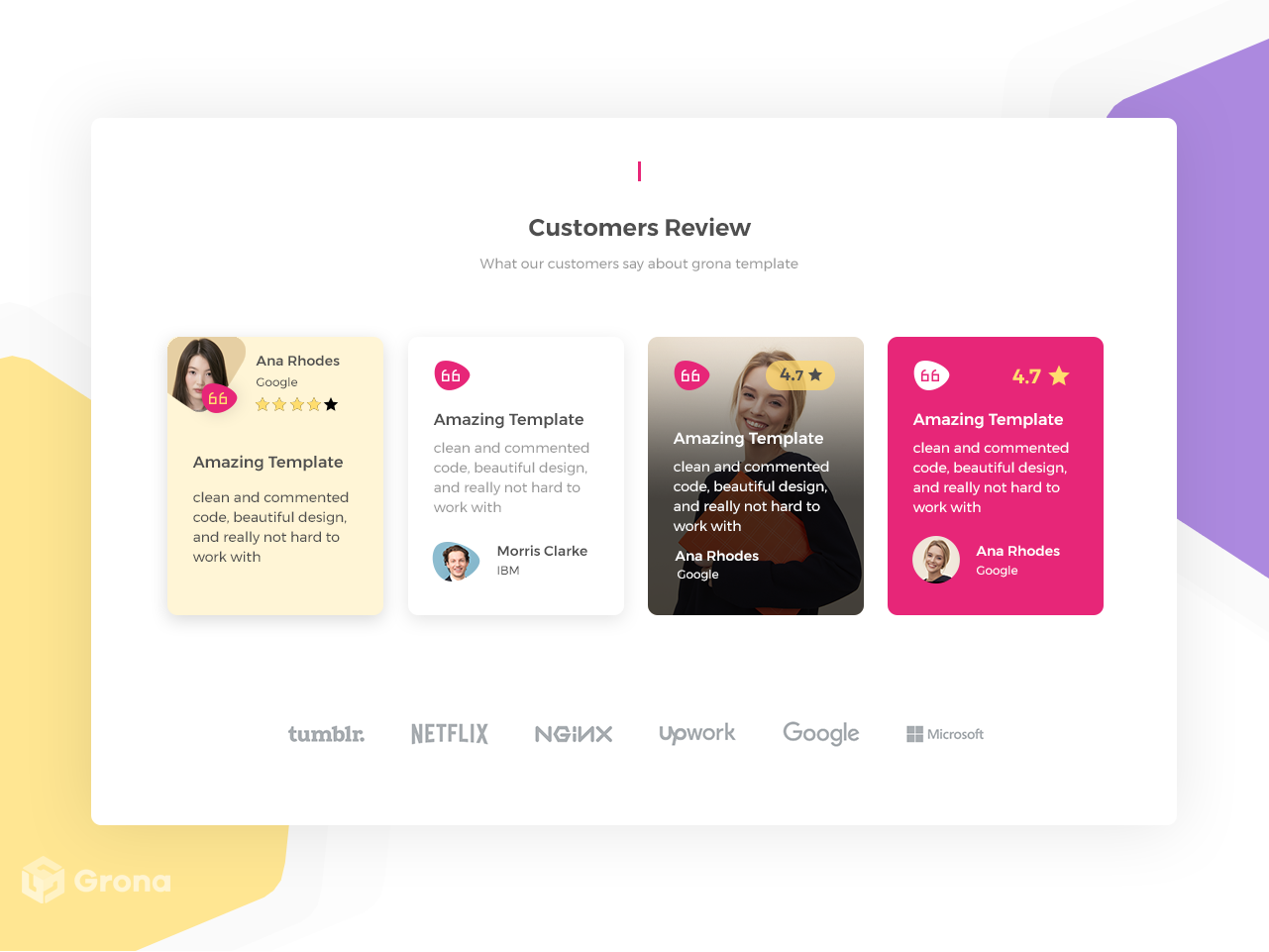
Customers Reviews by Grona Studio on Dribbble
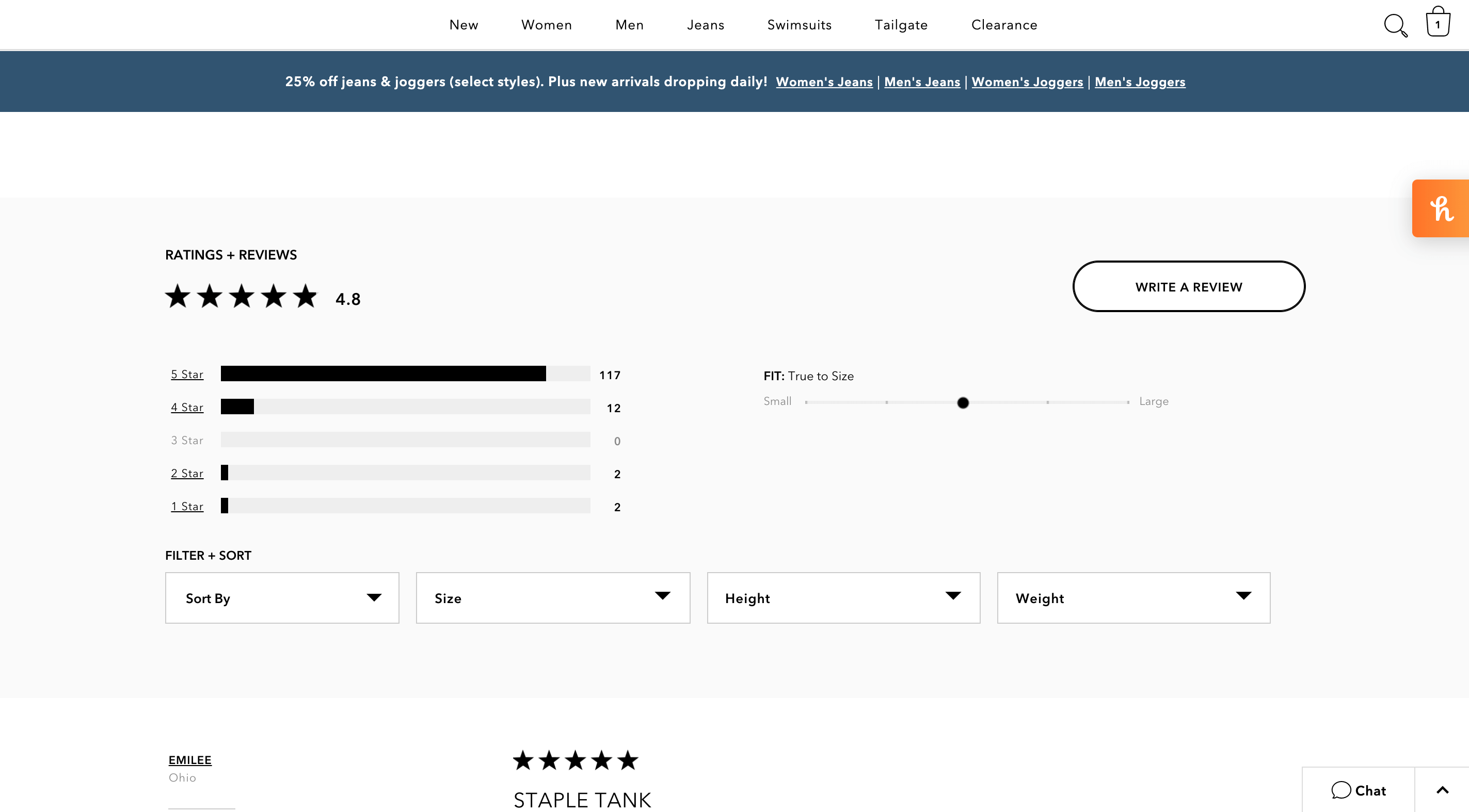
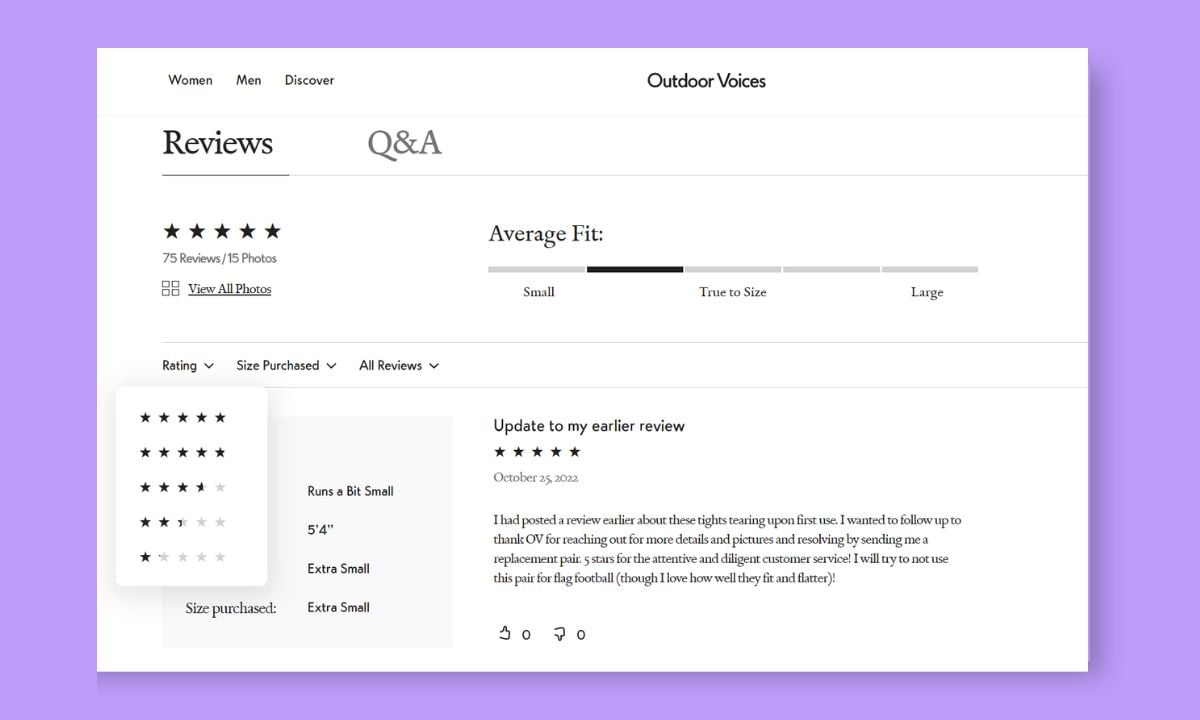
9 UX Tips for Your Reviews Section Design on Product Pages 1. Make the Star Ratings Easily Visible to Customers 2. Offer a Quick View of the Star Ratings 3. Show a Review Summary Based on the Key Information 4. Apply Search, Sort, or Filter Features 5. Allow Sorting by Star Ratings 6. Implement Search Filters 7.

Client Review Section UpLabs
We Create a Review Section Slider so we Add the Image Of the User and customer review, So We Can Slide and See Other Reviews. I Hope You Enjoy Our Blog So Let's Start With A Basic Html Structure For The Review Section Page. 50+ HTML, CSS and JavaScript Projects With Source Code Review Section Page Table Table of Contents Review Page Html Code:-

7 Ways to Display Business Reviews on Your Website
1. Show star ratings at the top of the page Place star ratings directly at the top of the product page so that users can quickly see the overall rating of the product without having to scroll all the way down to the review section.