
How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

Responsive Portfolio Website [5] About Page With CSS Grid YouTube
CSS Grid Layout Design Inspiration & Examples. CSS grid layout offers a grid-based layout system, with rows and columns, that makes it easier to design web pages.. Scrollable Agency Portfolio Grid Design. scroll animation grid layout portfolio. Responsive Honeycomb Grid Layout in Pure CSS Code by: Jesús Castro from.

[ANSWERED] html CSSGrid Image Gallery Layout Bottom Baseline is inconsistent for different
In this tutorial, we're going to use CSS Grid and Flexbox together to create a responsive portfolio layout. Each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. We'll use some of the great alignment tools that come with Flexbox to make that happen.

Css Grid Responsive Offers Online, Save 51 jlcatj.gob.mx
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

Creative Portfolio Filterable Grid using HTML CSS & All
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

Create A Website Layout With Css Grid Gambaran
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated)
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Grid Elements A grid layout consists of a parent element, with one or more child elements.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
Apr 25, 2019 -- Been seeing a lot about CSS Grid on Twitter, decided to fix some smelly HTML/CSS on my portfolio using it! It seems like I've settled into a learning process. As with.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
Collection of 65+ CSS Galleries. All items are 100% free and open-source. The list also includes flexbox css galleries, grid, and lightbox. Dev Snap. HTML & CSS. HTML Examples CSS Examples. portfolio, gallery, flexbox, css-grid. 23. Tumblr Photogrid/photoset With Flex-box In Place Of JavaScript. Author: Zed Dash (z-) Links: Source Code.

Personal Portfolio using HTML and CSS Portfolio website YouTube
Here are the several steps that we should follow to get our portfolio ready. 1. Create a Link for Each Category. First, we need to create a link for every single category in our HTML file. 26. 1.

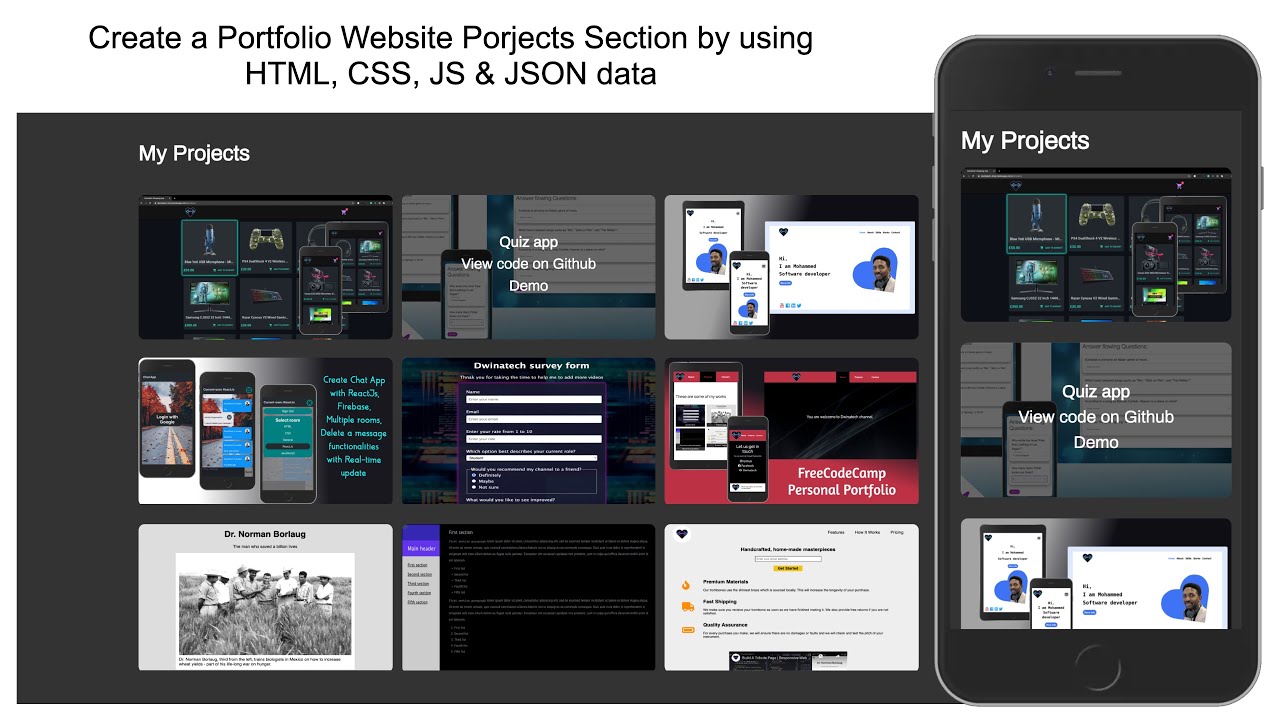
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
Enable deeplinking to the Portfolio AJAX. Enfold Version 3.0.4+. This snippet will allow you to create links to your portfolio ajax items and have one of them open up when the page is loaded. 1. Add to the functions.php file. First off open up the functions.php file and add this to the very bottom.

Portfolio responsive s01e02 CSS grid Code + HTML + CSS
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.